Overview
SP.UI Namespace
For showing Notifications and Status messages we are going to use SP.UI Namespace. Namespace provides types and members for working with the user interface in Microsoft SharePoint Foundation. This namespace includes members to work with status messages, notifications, and dialogs.
SP.UI.Status Class
This class provides methods for managing status messages.
SP.UI.Status
This provides some methods as
SP.UI.Status.addStatus(strTitle, strHTML, atBegining) Method
This method adds status message on the page
var value = SP.UI.Status.addStatus(strTitle, strHtml, atBegining);
Parameters
strTitle: The title of the status message.
strHtml: The contents of the status message.
atBegining: Specifies whether the status message will appear at the beginning of the list.
* where strHtml and atBegining are optional
Returns
string : The ID of the status message.
Function can be written as
function addStatus() {
statusId = SP.UI.Status.addStatus("Hello World!");
}
SP.UI.Status.appendStatus(sid, strTitle, strHTML) Method
This method appends text on an existing status message.
var value = SP.UI.Status.appendStatus(sid, strTitle, strHtml);
Parameters
sid: The ID of the status message.
strTitle: The title of the status message.
strHtml: The contents of the status message
Returns
String : The ID of the status message.
SP.UI.Status.removeAllStatus(hide) Method
This method removes all status messages from the page.
SP.UI.Status.removeAllStatus(hide);
Parameters
hide: Specifies that the status messages should be hidden.
* where parameter hide is optional
Function can be written as
function RemoveAllStatus() {
SP.UI.Status.removeAllStatus(true);
}
SP.UI.Status.removeStatus(sid) Method
This method removes the specified status message.
SP.UI.Status.removeStatus(sid);
Parameter
sid: The ID of the status message to remove.
Function can be written as
function RemoveLastStatus() {
SP.UI.Status.removeStatus(statusId);
statusId = ' ';
}
SP.UI.Status.setStatusPriColor(sid, strColor) Method
This method Sets the priority color of the specified status message.
SP.UI.Status.setStatusPriColor(sid, strColor);
Parameters
sid: The ID of the status message.
strColor: The color to set for the status message. The following table lists the values and their priority.
| Value |
Priority |
| Red |
Very Important |
| Yellow |
Important |
| Green |
Success |
| Blue |
Information |
Function can be written as
-
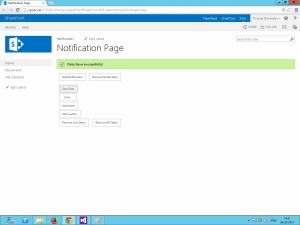
function successStatus() {
statusId = SP.UI.Status.addStatus("Data Save successfully!");
SP.UI.Status.setStatusPriColor(statusId, 'green');
}

-
- For error/ very important status
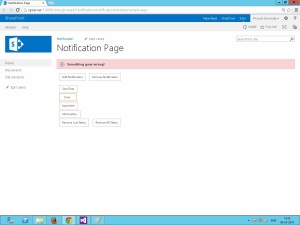
function errorStatus() {
statusId = SP.UI.Status.addStatus("Something goes wrong!");
SP.UI.Status.setStatusPriColor(statusId, 'red');
}

-
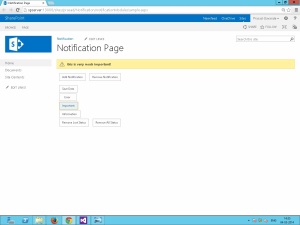
function importantStatus() {
statusId = SP.UI.Status.addStatus("this is very much important!");
SP.UI.Status.setStatusPriColor(statusId, 'yellow');
}

- For information status
function informationStatus() {
statusId = SP.UI.Status.addStatus("this is information!");
SP.UI.Status.setStatusPriColor(statusId, 'blue');
}

SP.UI.Status.updateStatus(sid, strHtml) Method
This method updates the specified status message.
SP.UI.Status.updateStatus(sid, strHtml);
Parameters
sid: The ID of the status to update.
strHtml: The new status message.