Blog Posts

Send email by Jenkins
In this post, we are going to take a look on how to setup basic email configuration for Jenkins and send mail if build job fails. First and formost, make sure, you have installed some email plugin so that it will allow you to configure email setup. You can install any email extension plugin example […]
Read More

Understand build triggers in Jenkins
Hello All, Before getting started to understand build triggers in Jenkins, it is highly recommended to see previous post about Jenkins on our blog so that you will have good idea about Jenkins and will help to understand this post. Lets get started, in previous post, we have seen how to create simple job in […]
Read More

Create Parameterized job in Jenkins
In last post, we have seen how to create simple job in Jenkins. Now, in this post we will take a look on how can we create parameterized job in Jenkins. Lets start with creating new project. Click on new item, and create freestyle project as below and hit OK button From general setting, select […]
Read More

Create simple jobs in Jenkins
In this post, we are going to see how to create jobs in Jenkins. If you are coming here at first time, I recommend to go to my previous post where we have explained about how to have initial setup for Jenkins in link below. Now, lets get started to create job in Jenkins Give […]
Read More

Add Role Based Authorization to Jenkins
In last post, we have seen how to install and configure initial setup for Jenkins .If you have not seen that post, it is highly recommended to read that blog post first at below URL Now, in this post, we are going to take a look on how to assign a role and give access […]
Read More

Getting started with Jenkins
In this post, we are going to take a look on how to install Jenkins in your windows machine/ windows server. Steps would be same in Mac OS however steps are different in Linux machine. In this post we are going to check specifically for Windows environment. So lets get started with downloading Jenkins from […]
Read More

Use template to Express – Pug
In this post, we are going to take a look on how to use template to our express js application, in this post we are going to focus on using Pug template to our application. If you have not yet read previous blog posts on Node, please take a look on it as this post […]
Read More

Use nodemon in Node app
In last couple of post, we are looking for how to work with Express Js. If you have not yet seen the post, please take a look at the posts below. http://zenconix.com/create-node-app-with-express-js/ http://zenconix.com/create-routes-in-express-js/ When we change anything in our code, we need to restart node server by command in terminal as node app.js This is […]
Read More

Create routes in Express Js
In last post, we have seen how to create express js application in node. http://zenconix.com/create-node-app-with-express-js/ In this post, we are going to take a look on how to create routes in express application. To add routes in our application, we need to add middlewares, detailed information about middlewares in express js is available at the […]
Read More

Create Node app with Express JS
In this post, we are going to take a look on how to create Node application with Express JS. You need to install node and npm in your machine. Node can be installed from https://nodejs.org/en/download/ npm can be installed from https://www.npmjs.com/get-npm To create application, open terminal and enter command npm init It will ask you […]
Read More

How Angular Application starts?
In this post we are going to take look on how angular application starts. For any angular application, entry point is index.html. In index.html file there is tag called as <app-root> In main.ts file <app-root> selector is picked up by the AppModule. Below is code snippet from main.ts file AppModule is module which is bootstrapped […]
Read More

Learn C# – Namespaces
What is Namespaces in C#? C# Programs are organized using namespaces. Namespaces are used to add separation of Code in C#. Namespaces can have following members inside it. Namespaces (nested) Classes Interface Delegates Structures Why to use Namespaces? Code Separation: With help of Namespaces, you can separate out set of code in C# Project.Example: if […]
Read More

Steps by step procedure to connect the database to Lumen
Create database in phpmyadmin Open .env file. NOTE: if .env file is with name, .env.sample, then rename it to .env Change following parameter in file DB_DATABASE=lumen DB_USERNAME=root DB_PASSWORD= Also check for following parameters if they are different than default setting DB_HOST=127.0.0.1 DB_PORT=3306 Next, as we are going to use Eloquent ORM, we need to un-comment […]
Read More

Laravel – How to create Seed users
Create migration file to create new users table To create migration, open command prompt and execute following command php artisan make:migration create_users_table This will create new file in database/migration folder by name datatime_create_users_table.php Open file and modify as below. <?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; use Illuminate\Support\Facades\Hash; class CreateUsersTable extends Migration { /** * […]
Read More

Laravel – Create Common Response builder for all responses
Create Helper function Create new folder in app/http/ by name Helpers Create new file ResponseBuilder.php Create new class in ReponseBuilder.php with function with same name as file, so class name will be ResponseBuilder first we need to add namespace, as our file is in app\http\Helpers folder, namespace for the file would be namespace App\Http\Helpers; <?php […]
Read More

Change Task Edit form of sequential workflow in SharePoint 2010 using visual studio
Hello Reader Condition is if you want to change the task edit form the workflow using visual studio in SharePoint 2010, then you can have several options 1) Change task list’s schema.xml, change edit form tag. Just add application page and change the path of EditForm Url [code language=”css”] <Forms> <Form Type=”DisplayForm” Url=”DispForm.aspx” SetupPath=”pagesform.aspx” […]
Read More

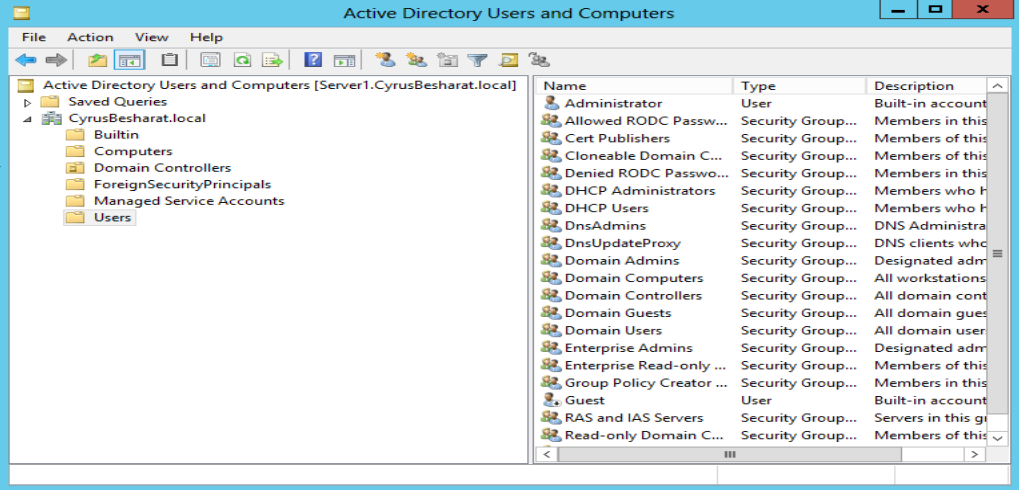
Gets a username from SharePoint’s User profile service
Here is script of “How to get username from user id from Active directory” [code language=”css”] // get user name from id function getUserFromId(userid) { // var userid = _spPageContextInfo.userId; var requestUri = _spPageContextInfo.webAbsoluteUrl + "/_api/web/getuserbyid(" + userid + ")"; var requestHeaders = { "accept": "application/json;odata=verbose" }; $.ajax({ url: requestUri, async: false, contentType: "application/json;odata=verbose", […]
Read More

Get the User ID of Active Directory name in SharePoint by Javascript
How to get User Id from Site User if you have User’s active directory name [code language=”css”] //Get the id of user from AD name. function getADNameId(adName) { var UserData; $.ajax({ url: _spPageContextInfo.webAbsoluteUrl + "/_api/web/SiteUsers?$Select=Id,Title&$filter=Title eq ‘" + adName + "’", type: "GET", async: false, headers: { "accept": "application/json;odata=verbose", "content-type": "application/json;odata=verbose" }, success: function (data) { […]
Read More

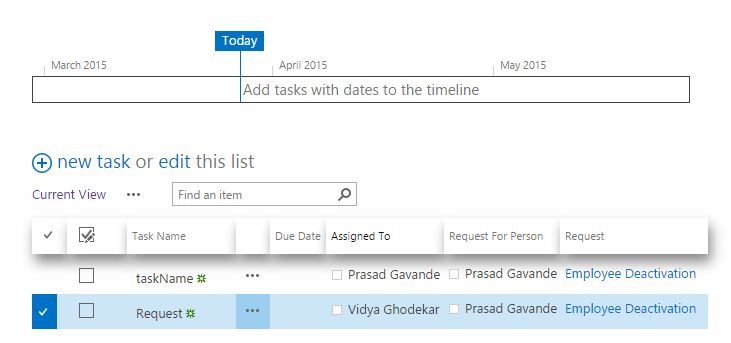
Get selected element Id from Task List
“Very BAD practices !!!” Sometimes situation comes that you don’t have any other options but you have to work on it and get work done. If this situation comes then you are just searching for any possible solution (many times you know that it is wrong approch to do so…). I have come across the situation, […]
Read More
Activities in WF 4.5
Activities Workflow is a list of predefined steps that are executed in a specific order to perform an outcome and that you can use them to model processes. Each step of a workflow is called an activity and one or more activities makes up a workflow. Just as the atom plays a role as the […]
Read More

SHAREPOINT 2013 WORKFLOW- LookupWorkflowContextProperty
We have seen how to use LookUpSpListItem in last post here. Now we will see how to use LookupWorkflowContextProperty activity. Use of LookupWorkflowContextProperty is to get properties of the workflow. We can have following properties of the workflow Associator Initiator Association Name Instance ID Current Site Url Current Item Url List Name List Id We will see […]
Read More

This form can not be rendered.
I am working with Workflow in SharePoint 2013, I got unexpected error today while creating association form. Error was, Solution: After searching it on internet I got to know that “State Services” was not started. So I have started it from central admin . And now forms are rendering
Read More

Error occurred in deployment step ‘Activate Features’: System.TimeoutException- while deploying SharePoint 2013 workflows
While deploying workflow an error occured, that Error occurred in deployment step ‘Activate Features’: System.TimeoutException When I see in output window the explaination was Error occurred in deployment step ‘Activate Features’: System.TimeoutException: The HTTP request has timed out after 20000 milliseconds. —> System.Net.WebException: The request was aborted: The request was cance After searching it I […]
Read More

Workflow not completed, Canceled automatically
After completing configuration of the workflow, I have created simple test workflow, but workflow shows an error, that “Error Occured” and when I see the workflow status, It shows that workflow canceled, I confused and added 2-3 new items in list, still same error. Then I also tried for another lists and applied workflow, but […]
Read More
Show Model Dialog in SharePoint 2013
SP.UI.ModelDialog Class This Represents a modal dialog. SP.UI.ModalDialog SP.UI.ModelDialog.showWaitScreenSize(title, message, callbackFunc, height, width) Method This displays a wait screen dialog that has a Cancel button using the specified parameters. var value = SP.UI.ModalDialog.showWaitScreenSize(title, message, callbackFunc, height, width); Parameters title: The title of the wait screen dialog. message: The message that is shown in the wait screen dialog. callbackFunc: The callback function […]
Read More
Show notifications in SharePoint 2013
SP.UI.Notify Class This provides methods for managing notification alerts. SP.UI.Notify SP.UI.Notify.addNotification(strHtml, bSticky) Method This method adds a notification to the page. By default, notifications appear for five seconds. var value = SP.UI.Notify.addNotification(strHtml, bSticky); Parameters strHtml: The message inside the notification. bSticky: Specifies whether the notification stays on the page until removed. Returns: String : Id of the […]
Read More
Show status messages in SharePoint
SP.UI Namespace For showing Notifications and Status messages we are going to use SP.UI Namespace. Namespace provides types and members for working with the user interface in Microsoft SharePoint Foundation. This namespace includes members to work with status messages, notifications, and dialogs. SP.UI.Status Class This class provides methods for managing status messages. SP.UI.Status This provides […]
Read More
Project without planning and framework…
This article is all about use framework, get its benefits, and minimize work of the developer. Currently I am working on one project. Project is in the banking domain. For banking domain, the first thing that one need to focus on the security and functionality rather than the design (UX). But in our case, due […]
Read More

Write Secure Javascript for Project.
Best Practices to Write Secure Javasctript Code. XSS In order to evaluate the code for Cross-Site Scripting, usage of keywords outlined at https://www.owasp.org/index.php/JavaScript/Web_2.0_Keywords_and_Pointers so one need to avoid use of keywords given in above link Some general Keywords which onc uses in coding Keyword Security Concern document.body These elements help creating the dynamic content and may result in […]
Read More

Cross Site Tracing and its Prevention (XST)
Cross Site Tracing Summery Cross Site Tracing (XST) enables an attacker to steal the victim’s session cookie and possibly other authentication credentials transmitted in the header of the HTTP request when the victim’s browser communicates to destination system’s web server. The attacker first gets a malicious script to run in the victim’s browser that induces […]
Read More
Implement security policies for Secure web application with XSS (Cross Site Scripting)
Cross Site Scripting (XSS) Cross-site scripting (XSS) is a type of computer security vulnerability typically found in Web applications. XSS enables attackers to inject client-side script into Web pages viewed by other users. The expression “cross-site scripting” originally referred to the act of loading the attacked, third-party web application from an unrelated attack site, in a manner that executes a fragment of JavaScript prepared by the […]
Read More
Durandal JS for aspx page
Hello all, In last post we have seen what can be possibilities for single page application here Today I have face very complex problem. Actually its a little one, but because of less documentation on the internet and no reference it was quite difficult to solve. But after some study of framework, I got the […]
Read More
Single Page Application (SPA)
I am creating new project in sharePoint 2013 and client requirement was a single page application. Then I started searching for requirement of SPA. It should satisfy following conditions: 1) Proper navigation and history maintenance. 2) Notification after complete operation. And main is 3) Data Binding So for develop this we can have 2 approaches […]
Read More

Object Oriented Javascript part-2
Today we will see more concepts on the javascript this article is continued article of yesterday’s one Object oriented javascript Today we will see some more concept of object oriented javascript which are essential for writing script with OOP First we will see To instantiate or not to be instantiate Change in object literal will […]
Read More

Object Oriented Javascript
Hello All ! Today we will see how to start studying object oriented javascript This will be just how to begin use javascript with great Object oriented approach 1) First How to create objects in javascript ? there are two ways to create an object 1) Constructor Function 2) Literal function We can declare […]
Read More
Datepicker in jquery
Hi there ! I have gone through some problem , this may not be very tough but I have spend more time on that so I think solution should publish Requirement was something like as follows for datepicker for datepicker I have simply code as [sourcecode language=”csharp”] $("#date") .datepicker(); [/sourcecode] but some conditions as 1) […]
Read More
Show and hide scroll bar by jquery
Today we will see how to hide and show scroll bar of the table in div by Jquery mouse events what I will do here , is I have created one table in div section for showing scroll bar I reduced the size of the div and when i will move the mouse on that […]
Read More
Use dataTable in Project
Here is the code of how to use the dataTable.js in your project Here I have taken a single example of the table and I will show you how to bind that table with dataTable.js Features pagination searching sorting css But you should have following things in your machin or should have CDN of this […]
Read More
Move elements with JQuery
Move Html elements with jquery is one of the common task that programmer has to do in UI. We can have many ways to do this task. Its depends on the requirement ways I am going to discus are as follows 1) we can move with changing the css by jquery here I have used […]
Read More
