Overview
SP.UI.ModelDialog Class
This Represents a modal dialog.
SP.UI.ModalDialog
SP.UI.ModelDialog.showWaitScreenSize(title, message, callbackFunc, height, width) Method
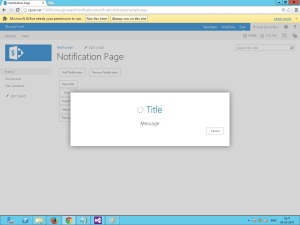
This displays a wait screen dialog that has a Cancel button using the specified parameters.
var value = SP.UI.ModalDialog.showWaitScreenSize(title, message, callbackFunc, height, width);
Parameters
title: The title of the wait screen dialog.
message: The message that is shown in the wait screen dialog.
callbackFunc: The callback function that runs when the wait screen dialog is closed.
height: The height of the wait screen dialog.
width: The width of the wait screen dialog.
Returns
A modal dialog with the specified parameters.
Remark
This method displays a wait screen dialog that can be closed manually. The callback function specified by the callbackFuncparameter will run when the modal dialog closes.
Function can be written as
function waitWithClose(){
SP.UI.ModalDialog.showWaitScreenSize("Title" ," Message");
}

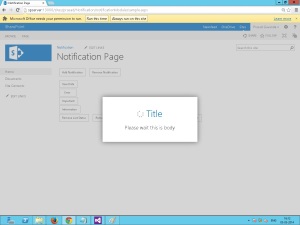
SP.UI.ModelDialog.showWaitScreenWithNoClose(title, message, height, width) Method
This displays a wait screen dialog that does not have a Cancel button using the specified parameters.
var value = SP.UI.ModalDialog.showWaitScreenWithNoClose(title, message, height, width);
Parameters
title: The title of the wait screen dialog.
message: The message that is shown in the wait screen dialog.
height: The height of the wait screen dialog.
width: The width of the wait screen dialog.
Returns
A modal dialog with the specified parameters.
Remark
This method opens a wait screen dialog that cannot be closed manually.
Function can be written as
function showWaitWithNoClose() {
SP.UI.ModalDialog.showWaitScreenWithNoClose("Title" ,"Please wait this is body");
}